Step 1: Create the form.blade.php View
In this step, you will create a form inside the form.blade.php file.
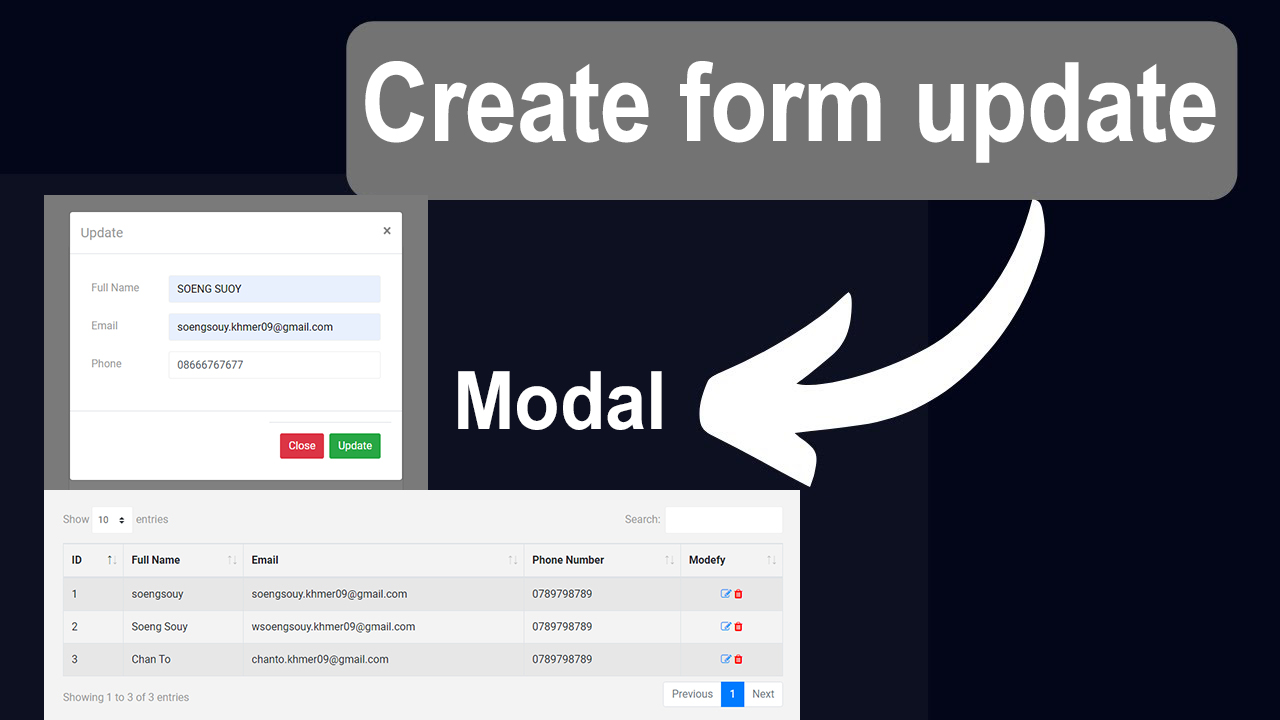
This file should extend your main layout and provide a form for submitting user information, along with a table to display the submitted data.
@extends('layouts.master') @section('content') <div class="signup-form"> <form action="{{ route('form/page_test/save') }}" method="POST" class="form-horizontal"> @csrf <div class="row"> <div class="col-8 offset-4"> <h2>Personal Information</h2> </div> </div> {{-- Success Message --}} @if(session('insert')) <div class="alert alert-success"> {!! session('insert') !!} </div> @endif {{-- Error Message --}} @if(session('error')) <div class="alert alert-danger"> {!! session('error') !!} </div> @endif {{-- Full Name --}} <div class="form-group row"> <label class="col-form-label col-4">Full Name</label> <div class="col-8"> <input type="text" name="username" class="form-control @error('username') is-invalid @enderror" placeholder="Enter Full Name"> @error('username') <span class="invalid-feedback" role="alert"> <strong>{{ $message }}</strong> </span> @enderror </div> </div> {{-- Email Address --}} <div class="form-group row"> <label class="col-form-label col-4">Email Address</label> <div class="col-8"> <input type="email" name="email" class="form-control @error('email') is-invalid @enderror" placeholder="Enter Email"> @error('email') <span class="invalid-feedback" role="alert"> <strong>{{ $message }}</strong> </span> @enderror </div> </div> {{-- Phone Number --}} <div class="form-group row"> <label class="col-form-label col-4">Phone Number</label> <div class="col-8"> <input type="tel" name="phone" class="form-control @error('phone') is-invalid @enderror" placeholder="Enter Phone Number"> @error('phone') <span class="invalid-feedback" role="alert"> <strong>{{ $message }}</strong> </span> @enderror </div> </div> {{-- Submit Button --}} <div class="form-group row"> <div class="col-8 offset-4"> <button type="submit" class="btn btn-primary btn-lg">Save</button> </div> </div> </form> </div> {{-- Display Records Table --}} <div class="container mt-5"> <table id="example" class="table table-striped table-bordered nowrap" style="width:100%"> <thead> <tr> <th>ID</th> <th>Full Name</th> <th>Email</th> <th>Phone Number</th> <th>Modify</th> </tr> </thead> <tbody> @foreach($data as $value) <tr> <td class="id">{{ $value->id }}</td> <td class="username">{{ $value->username }}</td> <td class="email">{{ $value->email }}</td> <td class="phone">{{ $value->phone }}</td> <td class="text-center"> <a class="m-r-15 text-muted update" data-toggle="modal" data-id="{{ $value->id }}" data-target="#update"> <i class="fa fa-edit" style="color: #2196f3"></i> </a> <a href="" onclick="return confirm('Are you sure you want to delete this?')"> <i class="fa fa-trash" style="color: red;"></i> </a> </td> </tr> @endforeach </tbody> </table> </div> {{-- Modal for Update --}} <div class="modal fade" id="update" tabindex="-1" aria-labelledby="updateLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <form id="updateForm" action="" method="POST"> @csrf <div class="modal-header"> <h5 class="modal-title" id="updateLabel">Update Record</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <input type="hidden" id="e_id" name="id" value=""> <div class="form-group row"> <label class="col-sm-3 col-form-label">Full Name</label> <div class="col-sm-9"> <input type="text" id="e_name" name="name" class="form-control" value=""> </div> </div> <div class="form-group row"> <label class="col-sm-3 col-form-label">Email</label> <div class="col-sm-9"> <input type="email" id="e_email" name="email" class="form-control" value=""> </div> </div> <div class="form-group row"> <label class="col-sm-3 col-form-label">Phone</label> <div class="col-sm-9"> <input type="tel" id="e_phone" name="phone" class="form-control" value=""> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-dismiss="modal">Close</button> <button type="submit" class="btn btn-success">Update</button> </div> </form> </div> </div> </div> @endsection
Highlights of the improvements:
-
Clear separation between form, table, and modal.
-
Corrected minor errors like form fields inside the modal (e.g., corrected phone field in update modal).
-
Used
@csrfshorthand. -
Better naming conventions for the update modal form and fields.
-
Enhanced readability and structure.